Following up from our previous post on automated testing on Android — Here’s the next post in our series!
- Npm install -g appium Installation via Desktop App Download. Simply download the latest version of Appium Desktop from the releases page. Driver-Specific Setup. You probably want to use Appium to automate something specific, like an iOS or Android application. Support for the automation of a particular platform is provided by an Appium 'driver'.
- To Install Appium for Mac: 1. Download a release and unzip the application into your /Applications folder 2. Follow the brief supplemental installation instructions to enable Appium to have access to OS X's Accessibility APIs (For more information on using AppiumForMac, check out the docs).
- How to install Appium on MAC OS (2019 Update) with all external tools and components. I will try to explain each step respectively.
Here’s a comprehensive list of everything you need on a fresh installation of OSX.
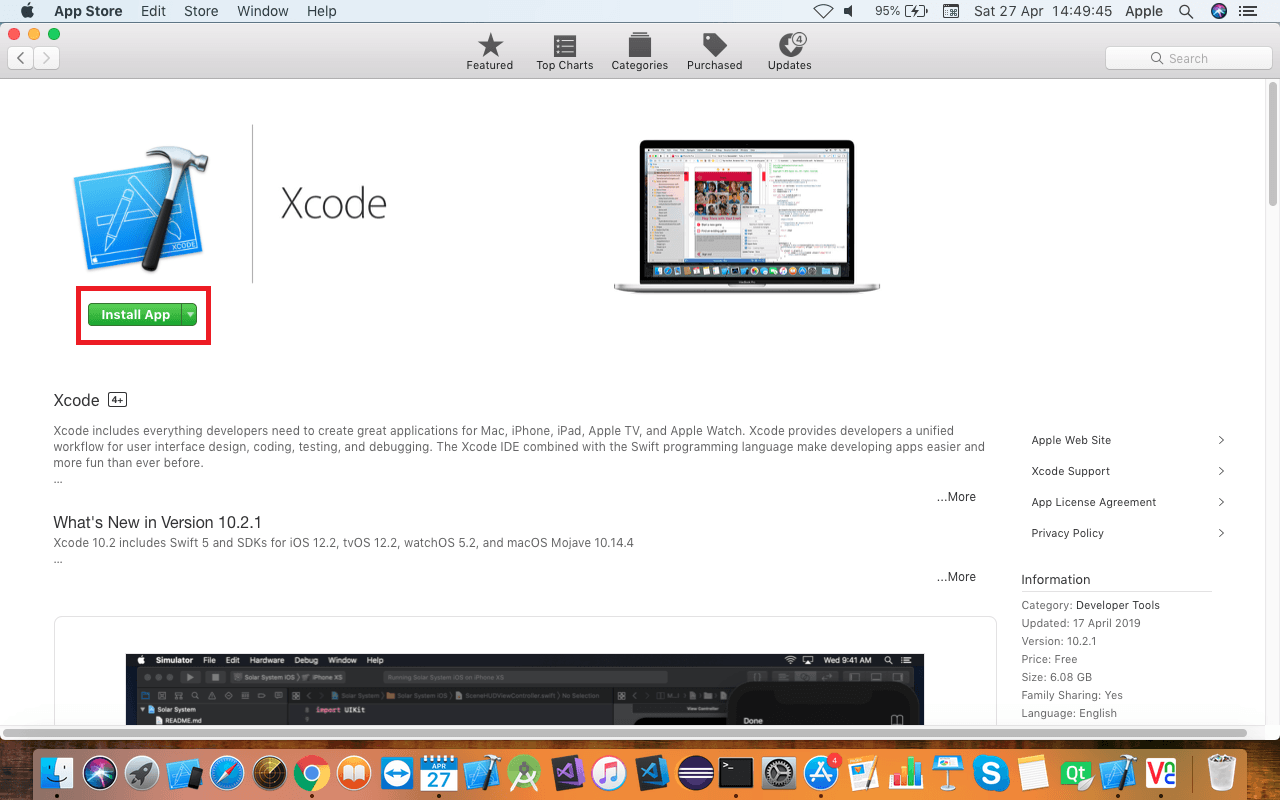
Appium is an Open-Source tool for automation of native, mobile and web as well as hybrid apps on iOS and Android platform It is good for apps that are written in Android or iOS SDK Appium supports Safari on iOS and all other built-in browser apps on Android. Setting up Appium for Mac OS X Published on December 24. I hope this article reduce the hassle for installing Appium and related dependencies. Go to App Store. Search for Xcode.
- Homebrew
- Carthage
- Node & NPM
- JDK
- Xcode
- authorize-ios
- ios-deploy
- ideviceinstaller
- ios_webkit_debug_proxy
- Appium
- Appium Doctor
- Maven
- Eclipse
- TestNg
Install Homebrew
Homebrew is a package management software that will make it much simpler for us to install a few other software.
To install, follow the instructions on this page: https://brew.sh/
This step will also install the Xcode Command Line Tools as part of the process.
Install Carthage
Carthage is a dependency manager. In our case, it is required by WebDriverAgent.
In terminal, enter the following:
Install Node & NPM
Node is a javascript run-time environment and npm is the node package manager. We need these because Appium is a node application.
In terminal, enter the following: (this command will install npm as well)
Install JDK and set JAVA_HOME
As we’ll be writing our tests in Java, we need the Java Development Kit (JDK)
Download the JDK, jdk-8u181-macosx-x64.dmg, from this link: http://www.oracle.com/technetwork/java/javase/downloads/jdk8-downloads-2133151.html.
Then double click the JDK and follow through all the installation steps.
Next, you’ll need to set JAVA_HOME in your .bash_profile. To do so, first find the location of where the JDK was installed by entering the following into terminal:
The terminal output should be along the lines of
Next edit your bash_profile by editing it in vim editor. Type the following into terminal:
Press the ‘i’ key to enter insert mode then move the cursor to a new line and add the following 2 lines
Press the ‘esc’ key and then type ‘:wq’ and press enter to save and quit vim. Restart Terminal to pick up the new .bash_profile settings.
Install Xcode and Simulators
Launch the Mac AppStore and download/install Xcode.
Once installed, Launch Xcode and select Xcode > Preferences > Components to install the simulators that you might want to test against.
Install authorize-ios
authorize-ios is a little utility that pre-authorizes Instruments to run UIAutomation scripts against iOS devices. You need this utility to run tests on real devices
In terminal, enter the following:
Install ios-deploy
ios-deploy is a small utility to install and debug iPhone apps from the command line, without using Xcode.
In terminal, enter the following:
Install ideviceinstaller
ideviceinstaller is a tool to interact with the installation_proxy
of an iOS device allowing to install, upgrade, uninstall, archive, restore
and enumerate installed or archived apps. You also need this utility to run tests on real devices.
**If you are macOS High Sierra or Mojave you may encounter an error involving “invalid active developer path” in which case run the following command in terminal:
Then try install ideviceinstaller one more time.
Install ios_webkit_debug_proxy
Appium uses this tool to access web views on real iOS devices. In terminal, run the following command
Install Appium
Appium is an open source test automation framework for use with native, hybrid and mobile web apps. It drives iOS, Android and Windows mobile apps using the WebDriver protocol.
In terminal, enter the following:
Install Appium Doctor
Appium doctor is a mini software that checks all (well, almost all) of the preconditions for appium to run successfully.
In terminal, enter the following:
At this point you can run the appium doctor to get a sense of what else we’ll need to get straight before we really get started. To run it, enter the following into terminal:
appium-doctor’s output should look something like this:
Install Maven
Maven is a tool used for building and managing Java-based projects.
In terminal, enter the following:
Check the maven version by entering this into the terminal:
Next edit your .bash_profile by adding this line to it (follow the steps using vim above)
(Be sure to set the version number as per the version you installed)
Install Eclipse
Eclipse is the Integrated Development Environment (IDE) that we are going to use to write, compile and run our test scripts.
Download and install Eclipse IDE for Java EE Developers from https://www.eclipse.org/downloads/packages/
Install TestNG
TestNG is a testing framework that we’ll be using to manage our automated test suite.
Launch Eclipse, select “Help” > “Install New Software” from the menu bar.
Appium For Mac
Paste “http://beust.com/eclipse” into the “Work with:” field and press Enter. Eclipse will take a while to fetch the relevant package to display, select the checkbox next to TestNG and click “Next” to complete the dialogs. Eclipse will take a while to install the TestNG package and then prompt you to restart Eclipse.
If you’ve completed all the steps in Part 1 of this tutorial, your environment should be ready to create and run some automated test scripts. This section will guide you through the following steps:
- Setting up your project
- Writing a basic setup script
- Running your basic tests on a real device
- Writing actual tests!
Setup Your Project
Launch Eclipse, select “File” > “New” > “Maven Project” and follow through the dialogs with the default settings.
You will be required to enter a Group Id and an Artifact Id. The Group ID will uniquely identity your project across all projects. The Artifact ID is the name of the jar (without version). We recommend reverse-domain-packages for the Group ID (e.g. com.2359media.automation) and the project name for the Artifact ID (e.g. sampleproject). The basic maven project should look like this.
Next, let’s add the required JARs to the project. Double click on the pom.xml file and edit the <dependencies>…</dependencies> block to look like this:
This defines the dependencies for maven to download into this project. Right click the project, select “Maven > Update Project…” to trigger downloading the dependencies. Once this is done, you should see a lot more .jar files in the Maven Dependencies dropdown of the Eclipse Project Explorer.
Write A Basic Setup Script
Before we can write a test script to ensure that everything is setup as expected, we need a test app. Let’s create one in Xcode.
Launch Xcode and create a new project. Select the Tabbed App template and then give it any product name that you want.
Now in terminal, change your directory to your project directory and compile a simulator-compatible .app build with the following command
This will compile a build in the /build/Release-iphonesimulator folder of your project. You’ll need the path to this build for your test script.

Return to Eclipse where we’ll be writing our test script. In the Eclipse file explorer, expand “src/test/java” and expand the package. Double click the file “AppTest.java” and delete all its contents except the first line. Paste the following code into the file under the first line.
Here’s a brief rundown on what this all means
- //1 — Functions that have the @BeforeSuite annotation will be run before every test suite run. Such a function can be used to setup the application into the right state/condition before the individual test cases are run.
- //2 — We set the URL to the localhost where we will be running Appium
- //3 — Setup an object that will hold the Appium Capabilities
- //4 — Initialise the driver with the URL and Capabilities object. This driver will be the main object used to interact with the device
- //5 — Functions that have the @AfterSuite annotation will be run after every test suite run. These functions should be used to clean up any changes done on the device before the next test suite run.
- //6 — Functions that start with @Test will be identified as TestNG tests. you can enable or disable a test in the test suite by toggling the value in (enabled=true). This test at the moment will just reset the application and no nothing else.
Don’t forget to edit this line of code!
Now start the appium server by entering the following into terminal
If you’ve set everything up correctly, you should be able to right click on the myFirstTest method in AppTest.java, and select “Run As > 1 TestNG Test”. You should see the simulator launch, the app get installed and then launched a few times and your test case should complete successfully.
Setup To Run A Test On A Real Device
In order to run apps on real iPhone devices, there are quite a number of tedious things that you’ll need to do.
- Join the Apple Developer Program
- Compile an .ipa file that can be installed on your specific device
The how-to of the above steps are beyond the scope of this tutorial and we’ll continue assuming that you already have yourself registered and have an .ipa file that is built for installation on your device.
Locate your Apple Developer Team ID then add the following capabilities to your test script setup:
Now connect your iPhone to your computer by USB and load up iTunes to get the UDID of your iPhone. Add another capability to your test script setup:
Locate your .ipa file and modify the APP capability to:
Also modify your DEVICE_NAME capability to the name of your device (On your iPhone. “Settings> General > About > Name”)
Lastly —We need to create a provisioning profile for signing the WebDriverAgentRunner. Launch up Xcode and create a new project, select the team and enter the project name as follows:
Take a look at the “Project” tab of your project settings to confirm that “Automatically manage signing” is selected, and a Xcode Managed Profile is created.
Copy your bundleId and add the following capability to your Appium Capabilities setup
Your capabilities setup should now look like this
** if you encounter an error along the lines of “Could not determine Xcode version” on trying to run your test case on High Sierra or Mojave. run the following command in terminal and try again:
** if you encounter an error along the lines of “Unable to launch WebDriverAgent because of xcodebuild failure: “xcodebuild failed with code 65”” — more troubleshooting help can be found here: https://github.com/appium/appium-xcuitest-driver/blob/master/docs/real-device-config.md
W̶r̶i̶t̶i̶n̶g̶ ̶A̶n̶ ̶A̶c̶t̶u̶a̶l̶ ̶T̶e̶s̶t̶
Since we can’t create a common iOS .ipa file for our readers to reference and follow along writing test cases on. We recommend reading this same section on our Android post to have a better idea on the general structure of a test case. The key difference is simply how you go about identifying the elements to interact with.
Identifying iOS Elements
While Android provides the uiautomatorviewer tool, Apple doesn’t provide anything out of the box. Instead download and install the Appium Desktop application and use the Appium Desktop Inspector functionality.
(Note that Appium desktop also contains the Appium server that we previously installed with terminal — but it behaves slightly differently so we won’t be using that only for inspection purposes and not to run our test suite.)
Install Appium On Mac For Xcode 80
Launch the Appium Desktop app, select “Simple” and then click the “Start Server” button
Select the search icon to Start Inspector Session
Under Automatic Server, enter the following desired capabilities as per your test script.
- deviceName
- udid
- platformName
- platformVersion
- app
- noReset
- updatedWDABundleId
Click Start session and the inspector will present itself and launch the application on the device. You can now easily navigate the application and with the “Tap”, “Send Keys” or “Clear” action buttons on the inspector and also view either the element’s ID or xpath to uniquely identify the element to interact with!
Question or issue on macOS:
Problem I was facing with Appium that I decided myself below. I could not find a way to install required components for Appium without using SUDO. After installing it all with SUDO, then trying to run Appium, I was getting error that Appium and NODE should have been installed without SUDO. Trying to search online for solution took me quite a while since there are almost no tutorials exist online for Appium to run on MAC while developing tests using JAVA. Below is the step by step instruction on how to set up Appium on Mac OS and run a first test from within a Java Class. Just copy and paste commands into Terminal on your Mac and you will set it up. I wish there were more clear step by step tutorials online for Appium. Tutorials written by developers of Appium are so vague, I don’t even want to recommend to look for answers on their website.
How to solve this problem?
Solution no. 1:
Answered by Igor Vishnevskiy
I have been looking for the answer everywhere on the internet and could not find anything. It took me some time to make this work. I hope this quick guide will help the next engineer to save some time on setting up Appium to run automation on Android devices. Appium will not run if NODE or Appium itself is installed using SUDO and MAC won’t let you install neither without using SUDO. There is a workaround though. My steps make it possible to install and setup Appium the right way without need to use SUDO for installation. Everything is tested and it works. Below are the steps. Enjoy!

There could be one problem while setting up Appium using bellow steps. If you face some errors while creating or saving data into certain directories, that is caused by the luck of write permissions set to those directories. What you will need to do is to set CHMOD to 777 to the directories where components of Appium are trying to write while installing and then rerun all steps again.
Step 1:
Install JAVA 6. You will need JAVA 6 with Appium. JAVA 6 for Mac OS has to be downloaded from Apple’s support page:
http://support.apple.com/kb/DL1572
Step 2:
In your bash add the following path using following format:
Step 3:
Setup Maven (Download and set Bash profile PATH for Maven):
——>
This is what your Bash Profile should look like:
Obviously to run tests on Android device, you will need to download Android SDK and add it to your Bash Profile as well. To run tests on iOS devices, you will only need to install XCode, no need to add that to your Bash profile. But Android SDK has to be added.
Step 4:
Copy and paste following sequence of commands into your Terminal window and press ENTER. Copy and pasting it all together will work. It will take some time to install NODE, so be patient.
Step 5:
After installation from Step 4 is complete, run following command in your Terminal window:
Step 6:
Then in your Terminal window execute following command:
Step 7:
Then in your Terminal window execute following command:
Step 8:
Then in your Terminal window execute following command:
Step 9:
Then in your Terminal window execute following command to start the Appium server:
(step 9 will start the server).
Step 10:
From the separate terminal Window
cd to root directory of your JAVA project in your workspace.
(example: cd /Users/ivishnevskiy/Documents/workspace/ApiumJUnit)
Step 11:
Attach your Android device to USB and to your MAC computer.
Step 12:
In the same Terminal window from Step 10, run following command to launch the Appium test:
where test.java.com.saucelabs.appium is a package name
and
AndroidContactsTest is a class name.
If you still need help setting it up. Let me know. I can help. My LinkedIn:
http://www.linkedin.com/pub/igor-vishnevskiy/86/51a/b65/
AFTER SETTING APPIUM UP ON YOUR DEVICE, FOLLOW MY NEXT TUTORIAL TO CREATE IN ECLIPSE AND RUN YOUR FIRST TEST ON THE ACTUAL iOS DEVICE (NOT EMULATOR):
https://stackoverflow.com/questions/24919159/
Solution no. 2:
I used this post to help me set up Appium on my Mac. I also used other sources to do my installation completely. Here are step by step instructions to upgrade to appium 1.7.x seamlessly on your Mac OS X.
Please make a note of the following details BEFORE you start the upgrade process
- If Appium is not installed on your system previously, please use ONLY the commands related to “Install” below
- If you face any problem of deleting folder/directories using command line, please go to Finder and delete it
- Once you upgrade to new OS on your Mac machine, App Store and iTunes may open late and work slow for the first time
Step by Step Instructions
Need to install OS 10.12.x or higher version.
Need to install Xcode 9.x. Sign in with your developer account (
https://developer.apple.com/download/more/) and download it OR Download it free from the Mac App store
Note – If you face problems while installing the new version of Xcode then please uninstall the old versions.
- Need to install the Command line tools for Xcode 9.x.
Launch Terminal and enter the below command
- Uninstall HomeBrew
Uninstall Command:
- Install HomeBrew
Install Command:
Uninstall all instances of Node
go to
/usr/local/liband delete anynodeandnode_modulesgo to
/usr/local/includeand delete anynodeandnode_modulesdirectory
if you installed withbrewinstallnode, then runbrew uninstall nodein your terminalcheck your Home directory for any local or lib or include folders, and delete any
nodeornode_modulesfrom there. (To reach home directory open Terminal and entercd)go to
/usr/local/binand delete any node executable
Install Node
Command:
- Install ideviceinstaller:

Command:
- Uninstall Appium from terminal
Command:
- Install Appium
Command:
- Need to Install supporting tools for Appium 1.7.2
Command:
- For downloading simulators go to
Xcode --> Preferences --> Components, and download necessary simulators.
Solution no. 3:
Steps that need to follow:
- install xcode
- install xcode command line tool
- install Appium GUI *.dmg file Appium
- Install homebrew (assuming you have ruby installed on your mac, if not install ruby first)
- Install Java (it should come with mac OS)
- Install node and Maven using brew command from terminal
- Install Appium server using node
- npm install –g appium
- appium &
- Authorize your iOS simulator and device to access by Appium by typing the command from terminal: sudo authorize_ios
🙂
I have made a video about how to configure appium on a Mac computer which can be viewed here.
And slides can be viewed here.
Solution no. 4:
Follow these steps.
Pre-requisites to download.
1. Appium
2. Android SDK
3. Java JDK
4. Android .apk file
5. Xcode and command line tools
Process:
- Install Xcode with command line tools and appium.
- Download all the Android SDK necessary tools, that includes mandatorily platform-tools and build-tools
- Download and install Java JDK
Setting $Path and Configuring
- Open bash_profile with the command
open .bash_profile Copy the contents to your .bash_profile
Copy the above, and save the .bash_profile
- Go to Appium, and click on Android symbol. Select and choose the .apk(place the apk in the project folder)
- Tick on the Device name and choose the applicable Android version in the capabilities.
- In the Advance settings under Android, choose the sdk path(Copy from the android sdk manager)
Click on the settings symbol, and add value to the
environment variablesConnect the device or launch the emulator, and click on
Launchin appium, then click onInspector, this should create a session and launch the app in your mobile and grab the current screenshot.
Solution no. 5:
Sorry its a little messy take it from my notes ;
consider
you have a system enviroment its located in .bash_profile
you have to add jre jdk files there
also android sdk if you want to run appium for android and ios from mac
there is a ui automator you have to install it
there is a setup dr in appium you can check to see if you install appium correctly
its the steps i take to run appium on ios for [android device and ios device] ;
i note every step
some step might be un necessary
i wish it help you
go to terminal :
download android bundle for iOS then run command
Open and edit .bash_profile file
open -e .bash_profile
If you don’t have .bash_profile file in your computer path, then create one. Enter below command to create a new file. Once created follow Step-2.
touch .bash_profile
Step-3

add and save
and again run in terminal
export ANDROID_HOME=/Applications/Appium/Tools/android-sdk-macosx/
export PATH=${PATH}:$ANDROID_HOME/tools:$ANDROID_HOME/platform-tools
step 4 set java home export
JAVA_HOME=/System/Library/Frameworks/JavaVM.framework/Versions/CurrentJDK/Home
and add it to bash profile
install Eclipse :
install test ng in eclipse
add selenium library
add maven
New java project
udid >>find udi in xcode
install app in simulator
defaults write
com.apple.Finder AppleShowAllFiles TRUE
go to finder
enable ui automator in XCODE Device
setting >>developer
install brew ruby -e “$(curl -fsSL
https://raw.githubusercontent.com/Homebrew/install/master/install)”
install idevice
brew install ideviceinstaller
add maven jar files
update java to 1.8
install java then run this in terminal
preference eclipse java select search add newest version
Solution no. 6:
Here is the step by step installation of appium on mac via terminal. After where you can run your java class file with the appium server start from script.
Installation of Appium in MAC
Step 1 : Install java JDK:
— > Download Link here : http://www.oracle.com/technetwork/java/javase/downloads/jdk8-downloads-2133151.html
Step 2 : Install Android Studio:
–> Download Link here: https://developer.android.com/studio/index.html
Scroll till last and find the software as below:
android-studio-ide-173.4819257-mac.dmg
Step 3 : Install Home brew
–> In Terminal install brew:
Step 4 : Install Node.js
–> install node.js:
download installer: https://nodejs.org/en/download/ and run
Step 5 : Install npm
–> In Terminal install npm:
Step 6 : To setup Environment
To open bash_profile in terminal, type the following command:
If bash profile not available, create a bash_profile by following command
Start up Terminal
Type “cd ~/” to go to your home folder
Type “touch .bash_profile” to create your new file.
To Edit .bash_profile where you can just type “open -e .bash_profile” to open it in TextEdit.
paste following:
save (Ctrl+S) and exit
NOTE : As default Android studio and Java takes the above path, if you have changed the path then do change it here with correct version
Step 7. Install Appium
In Terminal install Appium command line:
Step 8. Install Carthage
Now type the following command to get into WebDriverAgent and Install carthage:
Step 9. Run Appium in command line
From above steps do ‘cd’ to get out of all subfolders and then type ‘appium’
If everything works correct you should get the following line
Install Appium On Mac For Xcode 88
Now you have to run java class file from the script where have to start the appium server from script, here are the steps to follow
In terminal get the path
Copy the path and note down
Now open your Run configuration (Eclipse)
Select the class file you are going to run
Click on Environment Tab
Click New
Give the variable name as ‘PATH’
Now paste the copied path in value and save it
Here is the image link for reference
Now you ran the script and you could see the appium server start in editor console and app will get launch in the device and your script will run
NOTE : For real device iOS automation, you can use appium desktop GUI and some stuff are additionally yet to install for real device iOS automation do the following link for configuration
Post author and executed by https://www.linkedin.com/in/shiv-shankar-siddarth/
Solution no. 7:
https://krishnachetan.medium.com/setup-appium-on-mac-1e06f1178427 ,
Please use this link, has step by step instructions , well detailed , if more queries you can ask me
Hope this helps!

Comments are closed.